Customizing WordPress #1 – How To Create A Child Theme 12:11
LevelUpTuts
Published on Feb 27, 2014
Never change the core files. Any changes should be made using a child theme. And the first video shows you how to make a child theme and where to put it in your WordPress files.
For additional up-to-date info see WordPress All-In-One For Dummies 3rd ed 2017, pp 497 – 512.
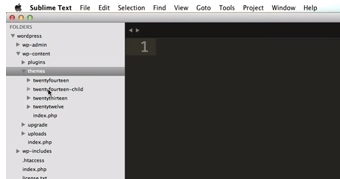
3:15 First we’re going to open our WordPress Folder in a text editor. I’m going to put it in Sublime Text 3. Use whatever text editor you’re most comfortable with.
[Here is an article to help you choose a text editor if you’re not already using one: The best free text editor 2017 By Mark Wycislik-Wilson September 14, 2017.]
Never modify the WordPress core files.
What are the WordPress Core Files? from WP Supergeek
Core files make up the appearance and functionality of the WordPress platform, and content files are added by the user in the form of themes, plugins, and images. There is also a special file called wp-config.php that tells WordPress where to find your site’s database.
5:05 First we’re going to create a new folder in our themes folder. The folder is going to be within Themes but outside any of our themes individually.
5:15 So we’re going to name this folder after the parent theme and then -child. For example, our new folder might be twentyfourteen-child if we’re making a child theme of the 2014 theme.
5:50 So we’ve created the folder but it is empty. So we need to make a style.css file and this file which we’ll place in our twentyfourteen-child folder will contain all of our style over-rides. These are going to be the styles that get added after the twentyfourteen. So it allows us to make our modifications while keeping our twentyfourteen styles.
6:10 So we’re going to right click on our twentyfourteen-child folder and select new file. Now when I save the file I’ll name it and the name is style.css.
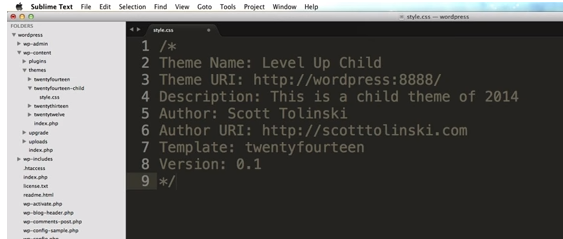
6:30 This file needs some information at the top of the file because WordPress needs the information. So here it is:
Line 3 is just the URI of your website.
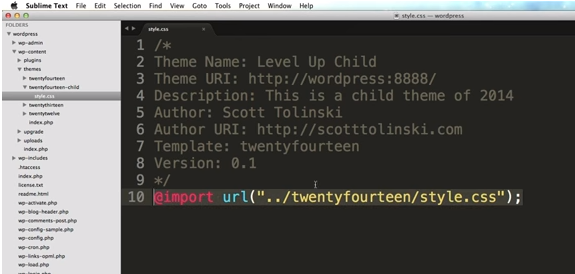
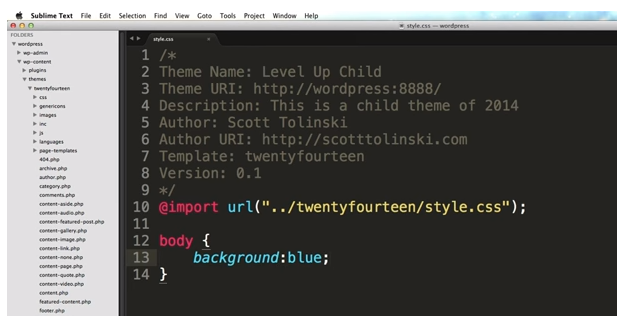
8:45 Now if we just place that file into our themes folder, it will strip out all of our styles because this file over rides the 2014 theme’s style.css. What we need to do is to add one more line to the above file:
10:30 What the above does is, it imports all of our twentyfourteen styles into our child theme! And therefore, any modifications we make to our child style.css will override the twentyfourteen style.css.
10:55 Now if we go to our site, not much has changed and that is because we need to make some more changes using Our Chrome Developers Tools which he goes over in the next lesson